Weekly Coding Challenge
Every week, we pick a real-life project to build your portfolio and get ready for a job. All projects are built with ChatGPT as co-pilot!
Start the ChallengePodcast: Code Sets You Free
A tech-culture podcast where you learn to fight the enemies that blocks your way to become a successful professional in tech.
Listen the podcastNode Modules
Javascript
JavaScript Import and Export of Modules
☝️ This lesson is for users of WebPack and ECMAScript Modules (ESM) syntax. There is another way to work with modules using the CommonJS syntax that we will not cover.
All of our JS code cannot be on the same file; that will make it hard to read and almost impossible to maintain.
Thanks to Webpack, we can split our code into small files however we want, and then we are able to reference other files from our current one.
We have actually been doing that already when we import our styles, bootstrap, or jQuery from the index.html.
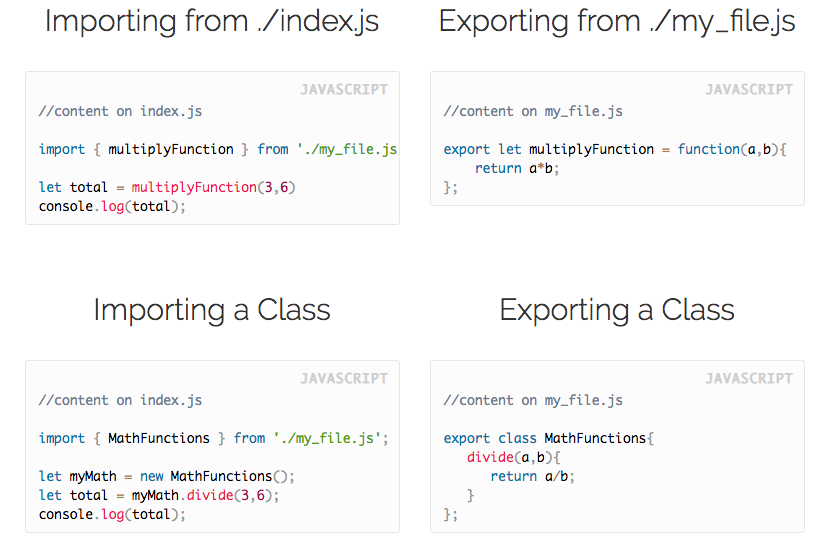
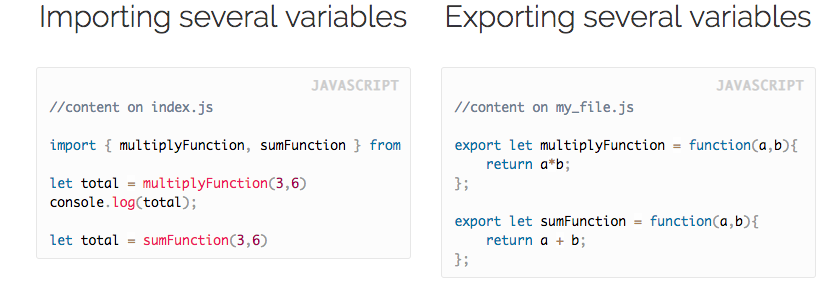
This is how "import" and "export" work:
- You use the word import to bring variables, classes, or functions from other files.
- You use the word export to export variables, classes or functions to be used by other files.
For example, here we are importing a function from another file:


Exporting by default
There is one small variation that you can find over the internet that is called "export default" – this is just a way of exporting one thing by default onto your file.
You can only export ONE variable by default, and you don’t have to use the curly brackets while importing.
Importing the default
1// Content on index.js 2 3import multiplyFunction from './my_file.js'; 4 5let total = multiplyFunction(3,6) 6console.log(total);
Exporting by default
1// Content on my_file.js 2 3let multiplyFunction = function(a,b) { 4 return a*b; 5}; 6 7export default multiplyFunction;
Final Example:
Here is a small demonstration of all the import/export types working on the same project.